https://ccfly.codes/?inviteCode=KVB090KC

我们正在参加 Gitee 2025 最受欢迎的开源软件投票活动,你的支持非常重要
为 Unibest 投票
App 白屏 请检查 useXxxStore 的调用,需要在函数内部调用,而不是在函数外部调用。(估计是顶层调用的时候 pinia 没有初始化,导致的问题,app 端独有的问题。)
// 错误写法
const userStore = useUserStore();
function foo() {
userStore.xxx;
}
// 正确写法
function foo() {
const userStore = useUserStore();
userStore.xxx;
}App 模块配置 核心解决办法就是把
manifest.json的内容搬运到manifest.config.ts中。
我们默认的的 manifest.config.ts 只包含了比较基础的 uniapp 配置,有的时候我们需要在打包 app 时在 hbuilderx 里面额外设置一些配置,那么就需要配置好后把 manifest.json 中的内容拷贝到 manifest.config.ts 中,后面运行就不会丢失了。
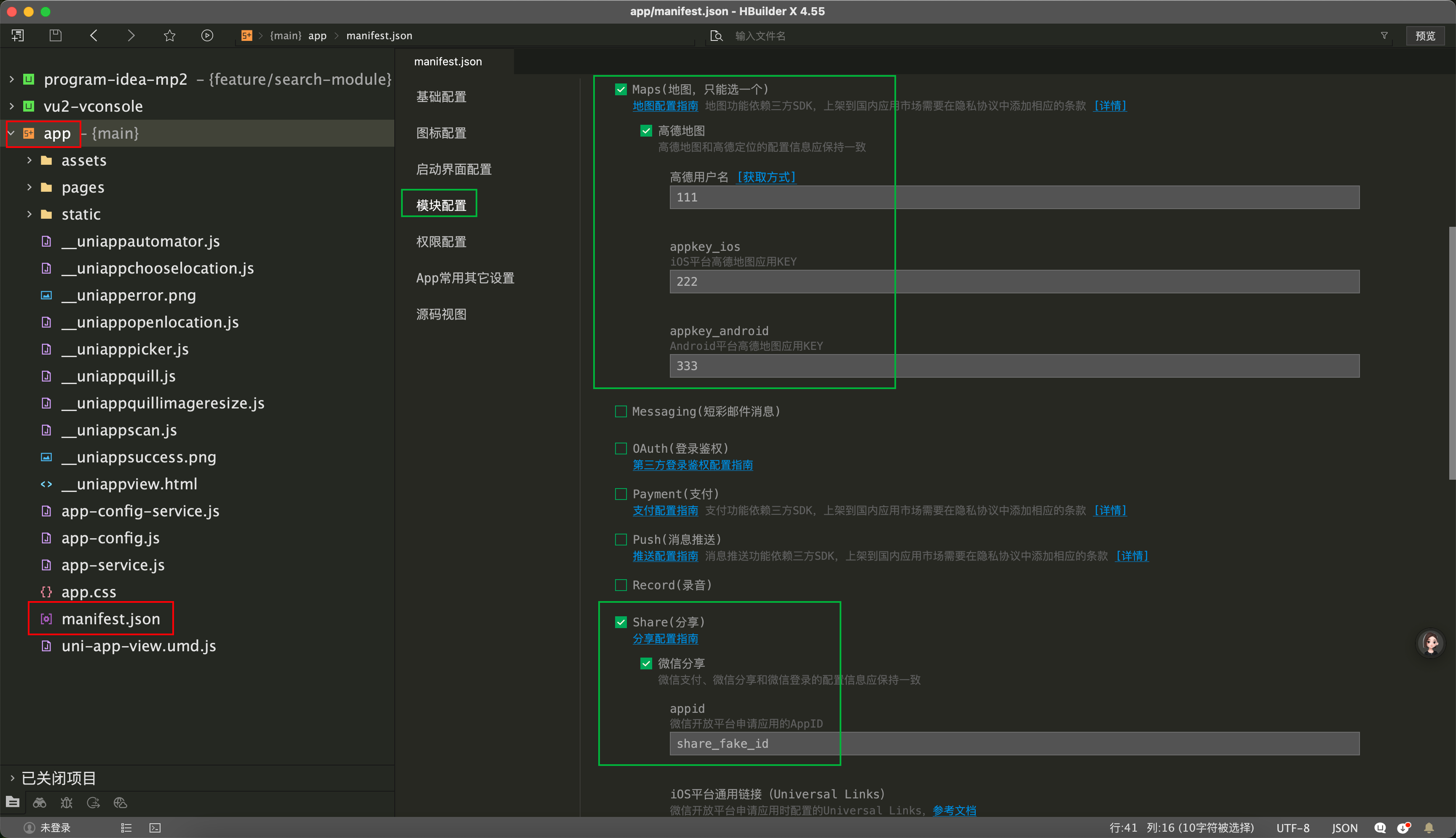
举例子,我在 manifest.json 里面配置了 2 个模块配置,如下: 
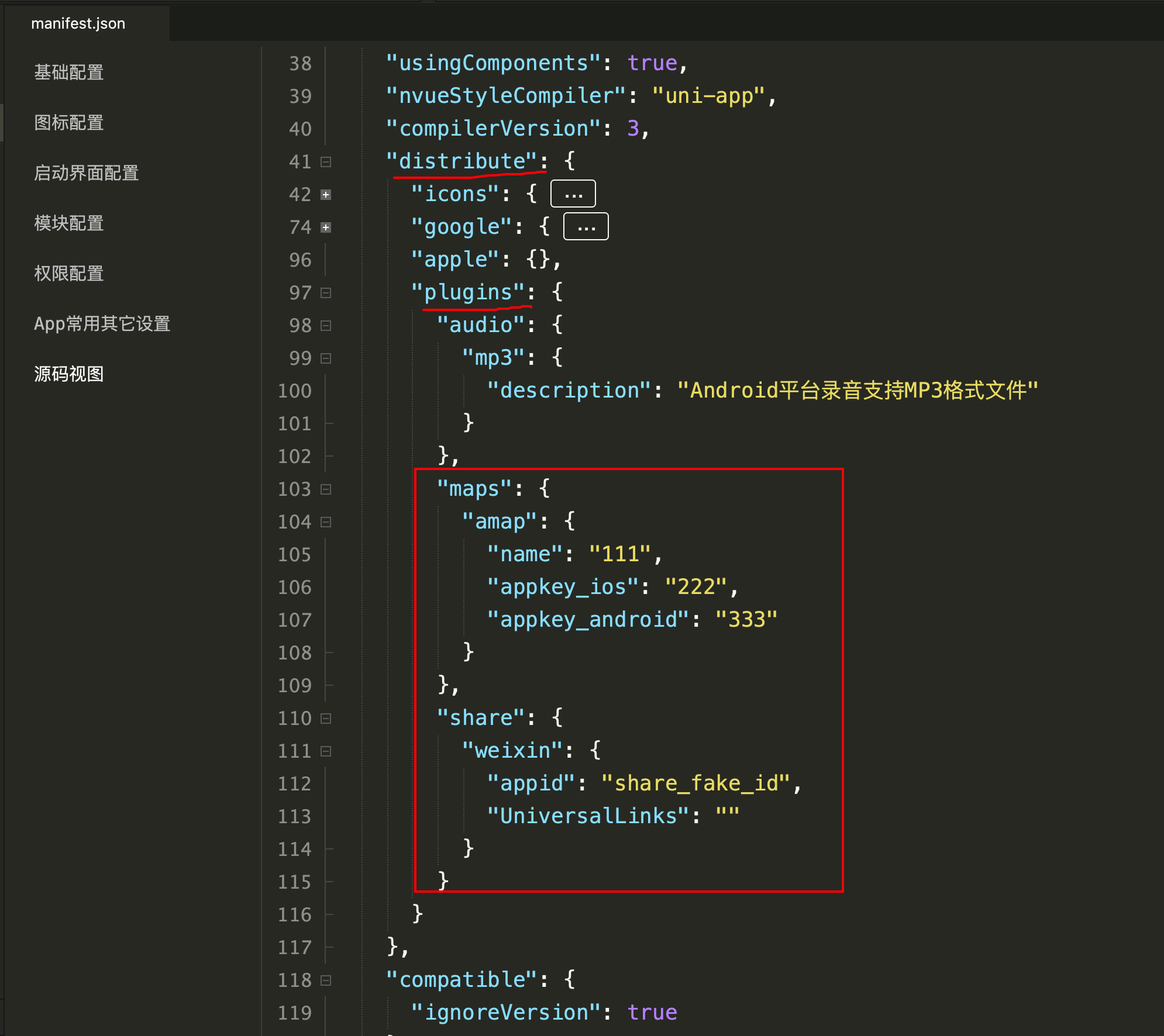
点击左侧下面的 源码视图 就可以看到增加了如下内容: 
只需要把对应的内容拷贝到 manifest.config.ts 中的 distribute.plugins 里面即可。
app 热更新 ios 模拟器热更新 pnpm dev:appdist/dev/app 文件夹导入到 hbx编辑器 里面,然后运行。这样在编码的时候是可以热更新的。但是上面的方法,在 android 模拟器里面不生效。
android 热更新 android 里面,把dist/dev/app 文件夹导入到 hbx编辑器 里面运行,无法热更新!!unibest 项目文件夹 导入到 hbx编辑器 里面,然后运行,这样就可以热更新。
鸿蒙 热更新 同 android 热更新。
思路:你把整个
unibest项目的src放到hbx编辑器,然后在src/mainifest.json里面配置好原生插件。然后copy到manifest.config.ts,接着自定义打包基座。 注意,全程不需要用到pnp build dev:app这个命令.
步骤:
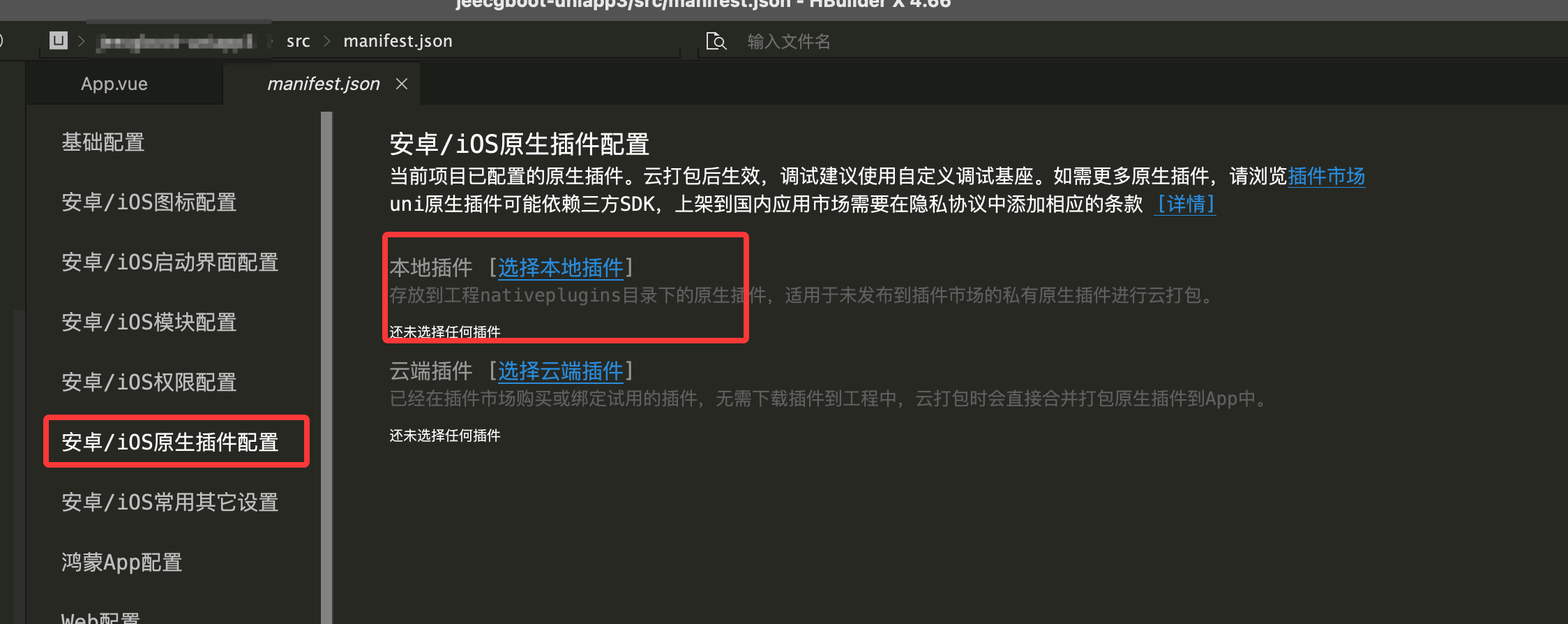
先配置好 原生插件,再 copy 到 manifest.config.ts。

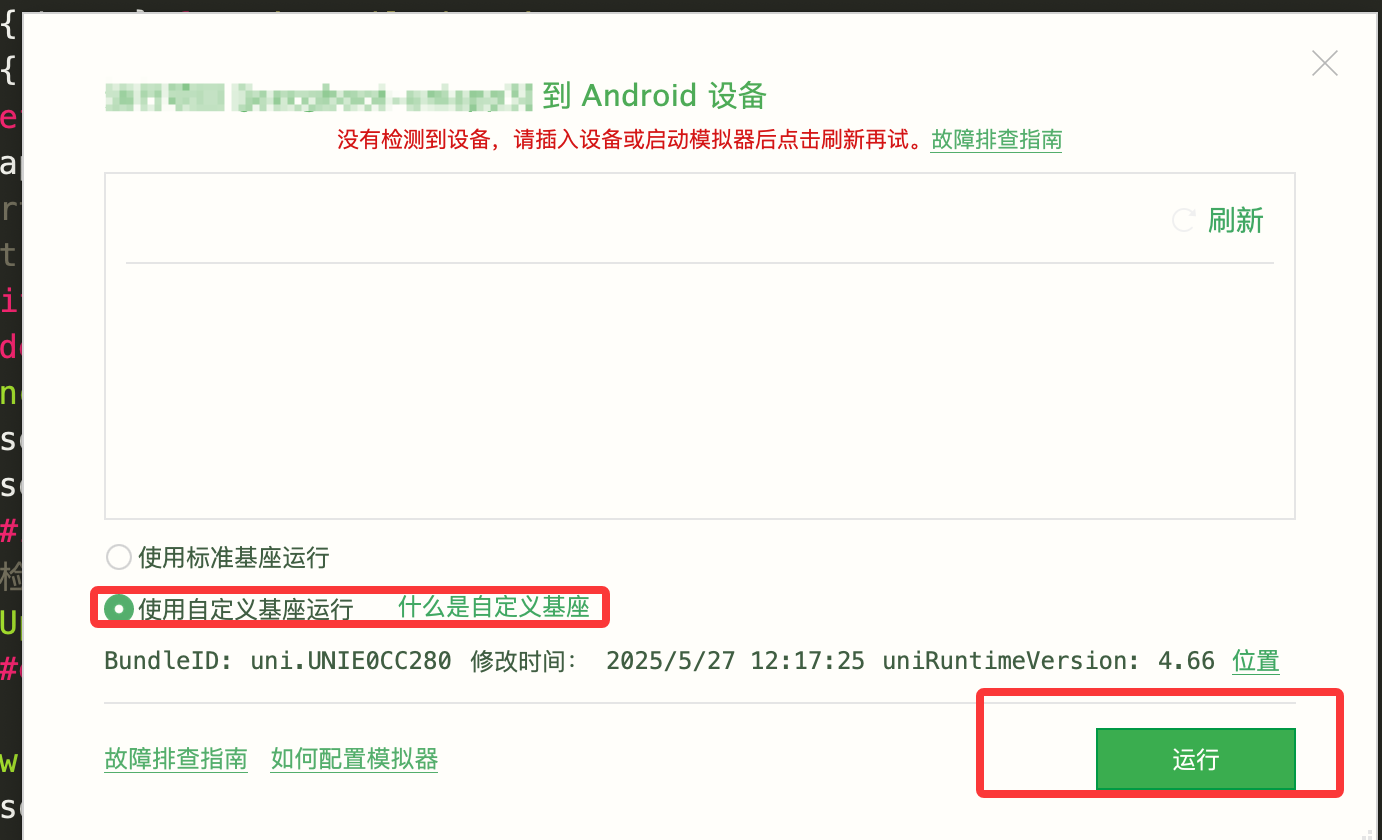
先打包自定义基座

使用自定义基座

其他参看文章 掘金教程 - Unibest 原生插件模块配置